
iPhoneのSafariでは、selectタグで作成したメニューから選択しようとすると、ブラウザの下側に選択項目が表示されますよね(これの正式名称ってなんて言うんですか?)。このとき、表示される選択項目名が長いと、最後の文字まで表示されず、…で省略されてしまいます。
今回はそのような場合に、…で省略されないようにする方法を紹介します。
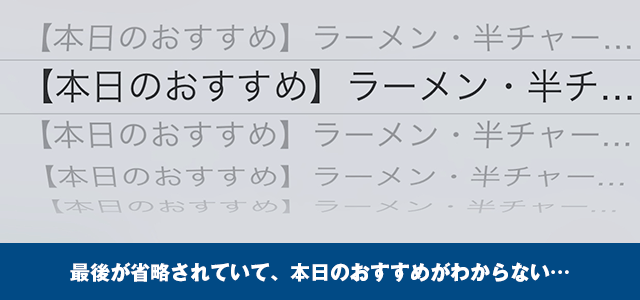
省略されるサンプル
iPhoneのSafariで、下記のメニューから選択しようとした場合、選択名が省略され、どれを選べばよいかわからないですよね。
省略されないサンプル
では、これならばどうでしょう。選択肢が省略されていないので、どれを選べばよいかわかりますよね。
…で省略させない方法
選択肢が省略されないサンプルは、optionの最後に<optgroup label=""></optgroup>を追加しています。
<select class="form-control"> <option>【本日のおすすめ】ラーメン・半チャーハン・餃子セット</option> <option>【本日のおすすめ】ラーメン・半チャーハン・シウマイセット</option> <option>【本日のおすすめ】ラーメン・半チャーハン・唐揚げセット</option> <option>【本日のおすすめ】ラーメン・半チャーハン・デザートセット</option> <option>【本日のおすすめ】ラーメン・半チャーハン・棒々鶏セット</option> <optgroup label=""></optgroup> </select>
こんな感じ。
セレクトボックスが複数ある場合などは、JS書くのが楽そうです。その方法は参考サイトで確認してください。
動作検証機
- iPhone 6 Plus(iOS 8.3)
 大輔べ
大輔べ
