WordPressにTinyMCE Advanced(バージョン 4.3.8)をインストールし、editor-style.cssを読み込むために設定を開いたのですが、その項目がどこにもありません。editor-style.cssを読み込めないと、独自クラスが使えないので、大問題です!
ということで、editor-style.cssを読み込む方法を探しました。
editor-style.cssを読み込む設定
以下のコードを使用しているテーマのfunctions.phpに書きます。
function wpdocs_theme_add_editor_styles() {
add_editor_style('custom-editor-style.css');
}
add_action('admin_init', 'wpdocs_theme_add_editor_styles');
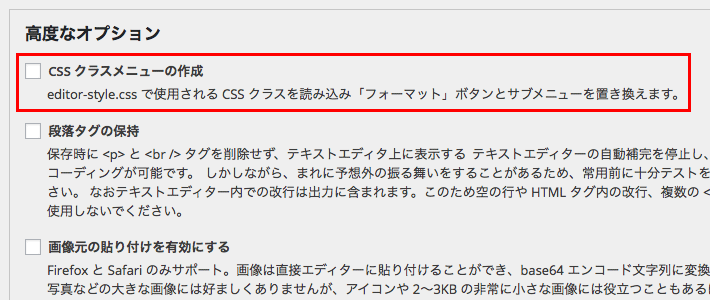
その後、TinyMCE Advancedの設定に、editor-style.cssを読み込む項目が表示されていることを確認してください(下記画像の赤枠)。

チェックを入れて保存すれば、editor-style.css読み込み、独自クラスを使用することだできます。
ところで、いつからeditor-style.cssを読み込み項目はなくたったのでしょうか?
 大輔べ
大輔べ
