来週は夏休みです。山登りの予定の「たしろだいすけ([my_twitter])」でございます。

ブログのRSSをfeedlyへ簡単に登録してもらえるようにするために、feedlyへのリンクを設置しました。ちなみにフォローボタンでのリンクではなく、テキストでのリンクです。
「ボタンじゃなくて、テキストがいい!」そんな方のお役に立てれば幸いです。
feedlyへのリンクの作り方
feedlyボタンから作る
まずはfeedlyボタンを生成するページヘアクセスします。
参考サイト Feedly button

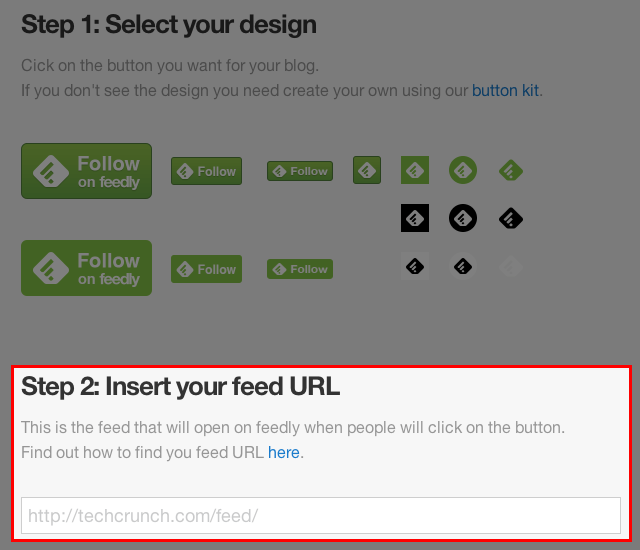
今回はボタンで生成するわけではないので、「Step 1」はスルーし、「Step 2」へ。
ここにブログのRSSフィードのアドレスを入力します(アドレスは各自でお調べください)。

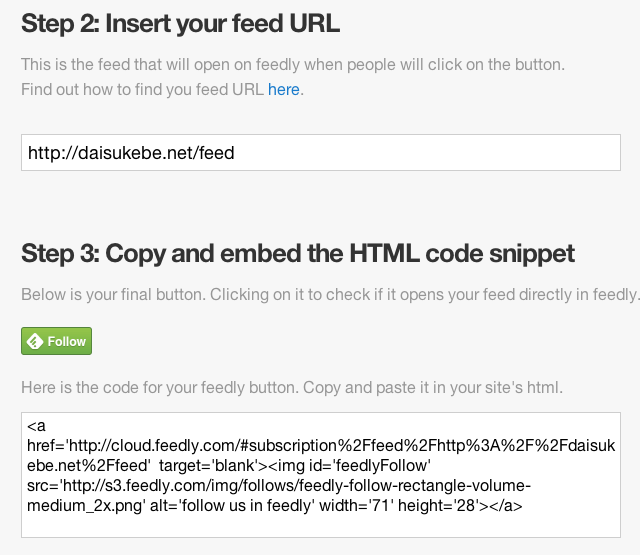
すると、「Step 3」にコードが生成されます(画像のコードはこのブログのアドレス「http://daisukebe.net/feed」で生成しています)。
生成されたコードをコピーし、テキストエディタなどにペースト。
コードのimgタグの箇所をテキストに変更します(下記コードでは「feedlyで購読する」に変更しています)。
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fdaisukebe.net%2Ffeed' target='blank'>feedlyで購読する</a>
以上で、feedlyでフォローしてもらうためのテキストリンクが生成できました。
あとはブログ内のお好きな場所にコードを貼って完了です。
feedlyのサイトのAdd Contentから作る
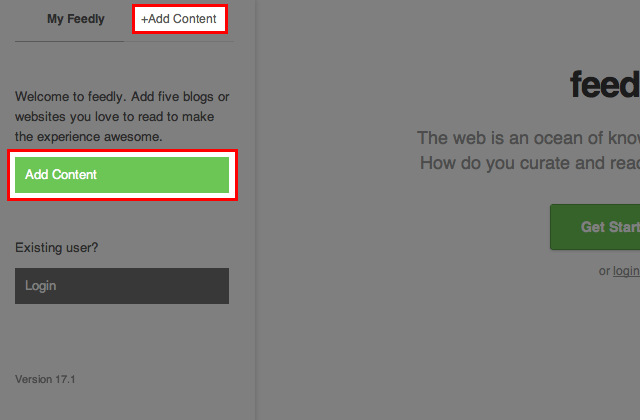
feedlyのサイトへアクセスします(ログインしていてもしていなくても構いません)。
参考サイト feedly

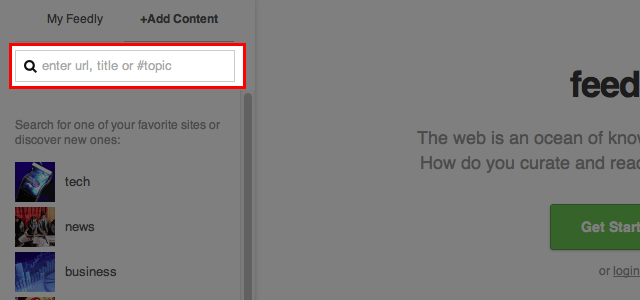
メニューにある「Add Content」をクリックし、アドレス入力欄を表示します(メニューはカーソルを左にもっていけば自動で開きます)。

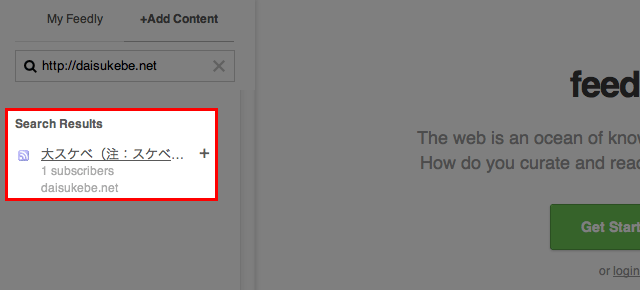
ここにRSSフィードのアドレスまたはブログのアドレスを入力します(RSSフィードのアドレスがheadに記述されていればブログのアドレスで見つけてもらえます)。

少しすると検索結果が表示されるので、クリックします。

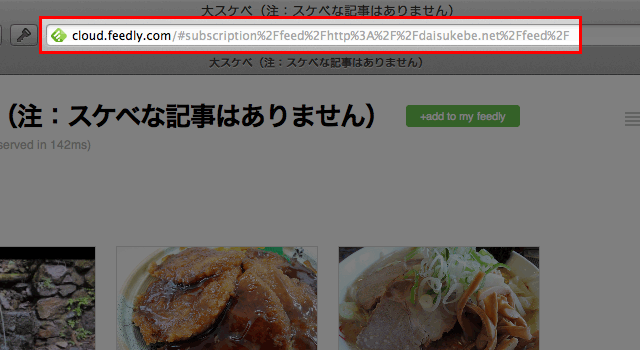
リンク先のアドレスがfeedlyでの追加ページのアドレスなので、コピーします。
あとはブログ内の好きな場所にリンクしたいテキストをaタグで囲み、先ほどコピーしたアドレスをリンク先に設定すれば完了です。
さて、この記事を最後まで読んだそこのあなた! もちろん大スケベをfeedlyへ登録しましたよね?大スケベではみなさまに役立つ情報や役立たない情報を不定期で更新しています。ぜひぜひ、ご登録の上、定期購読をよろしくお願い致します!
 大輔べ
大輔べ

