マイカー「ジムニー(JB23)」のリモコンキーの電池はCR1220です。切れたので交換しなくては。たしろだいすけ([my_twitter])でございます。

Movable Typeが5になったときに、一番よくわからないなと感じていたのが、ウェブサイトとブログという関係。わざわざこんな複雑な関係を作る必要があったのかな?
さて、今回はそのよくわからない関係が原因の問題の解決方法、というかそんなところ。
通常ブログで記事を公開すると、自動ではウェブサイトにその公開された記事の情報や内容は表示されません。Movable Typeではウェブサイトを別で再構築する必要があるのです。
ですが、実はブログ記事を公開すると同時にウェブサイトに記事を公開する方法があったのです!
それが「再構築トリガー」!
もっともっと前に知りたかった…。
再構築トリガーを設定する
まずは再構築トリガーを使いたいウェブサイトを選択します。次にサイドメニューのツールからプラグインを選択します。

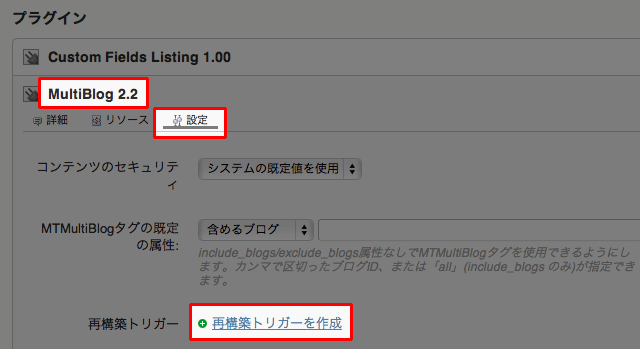
「MuitiBlog 2.2」、「設定」、「再構築トリガーを作成」の順にクリックして、再構築トリガーを作成します。

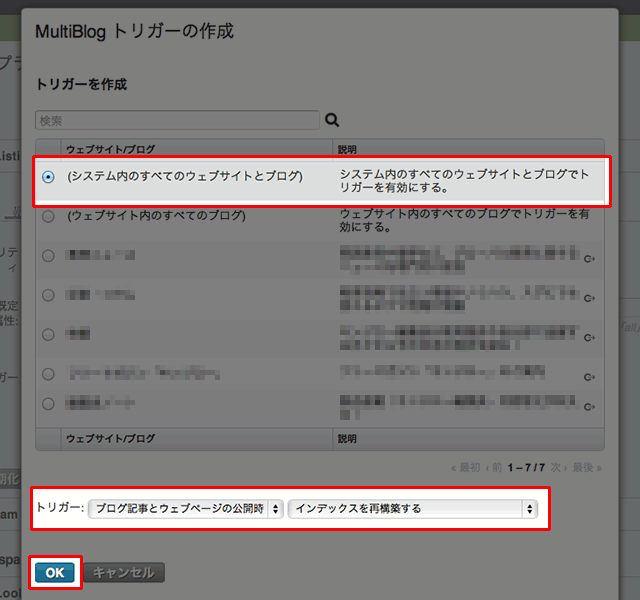
対象となるブログを選び(今回はシステム内のすべてのウェブサイトとブログ)、対象のブログでのアクション(今回はブログ記事とウェブページの公開時)を選び、ウェブサイトのアクション(今回はインデックスを再構築する)を選び、OKをクリックします。

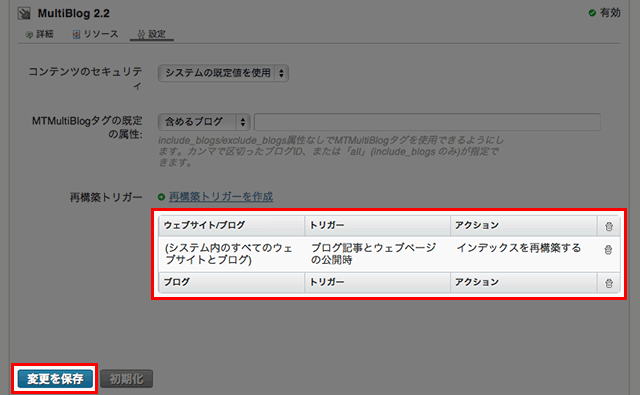
最後に「変更を保存」をクリックします。
これでブログに新しい記事を公開した場合、ウェブページも一緒に再構築され、その記事が表示されるようになります。
いや〜、ほんと今までいちいちウェブページを再構築していたのが無駄でしたね。
 大輔べ
大輔べ
