
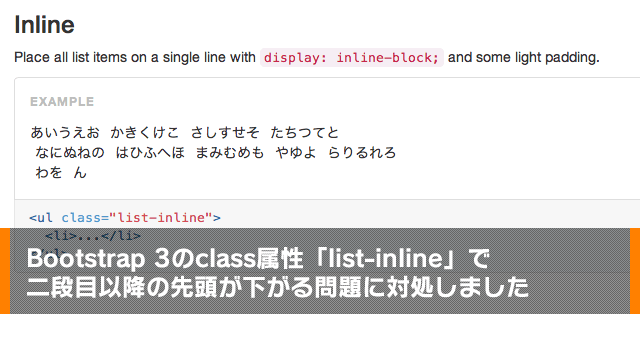
Bootstrap 3で.list-inlineを使えば、リストを横並びにすることができますが、二段目以降の先頭が下がってしまいます。
そのままではかっこ悪いので、CSSをごにょごにょっとして、下がらないようにしました。
二段目以降の先頭を下がらなくするCSSコード
BootstrapのCSSで.list-inlineは下記のように書かれています。
.list-inline {
padding-left: 0;
list-style: none
}
.list-inline>li {
display: inline-block;
padding-right: 5px;
padding-left: 5px
}
.list-inline>li:first-child {
padding-left: 0
}
二段目以降の先頭が下がるのは、.list-inline>liのpadding-left: 5pxが原因です。
というわけで、別のCSSファイルを用意して、下記コードを書きました。
.list-inline>li {
padding-right: 10px;
padding-left: 0px;
}
これで、二段目以降の先頭は下がらなくなりました。
 大輔べ
大輔べ
