CakeDCのusersプラグインを使えば、ユーザー登録とか、ログイン・ログアウト機能が簡単にできるようなことを聞いたので、早速使ってみることに。
まずは、CakePHPへのインストールから、動作確認までのまとめです。
参考サイト users/Installation.md at master · CakeDC/users
インストール
ダウンロードしたusersプラグインのフォルダ名をUsersに変更し、app/Plugin/に設置します。
そして、app/Config/bootstrap.phpに次の行を追加します。
CakePlugin::load('Users');
同じように、searchプラグインとutilsプラグインもインストールしてください。
テーブルの作成
スキーマシェルでテーブルを作成します。
./Console/cake schema create users --plugin Users
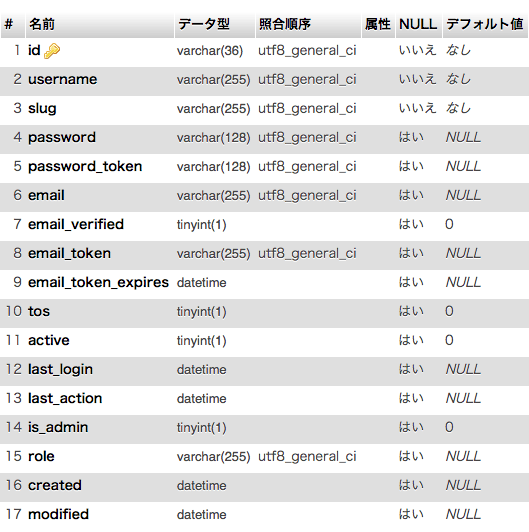
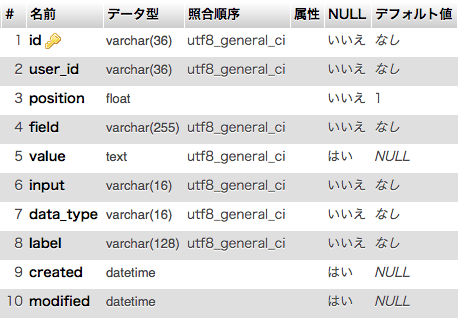
usersとuser_detailsテーブルが作成されます。
usersテーブル

user_detailsテーブル

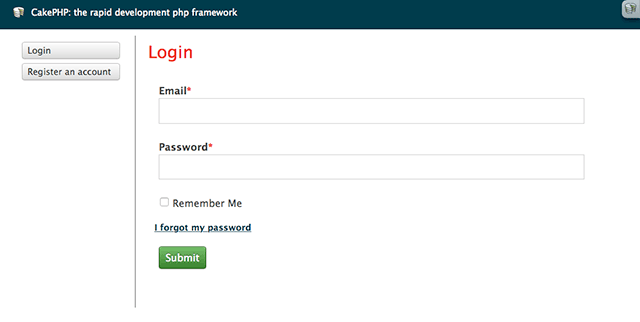
Config/email.phpファイルをすでに作成していれば、http://localhost/users/users/にアクセスすると、ログイン画面が表示されます。

Emailの設定
Config下にあるemail.php.defaultを複製し、ファイル名をemail.phpに変更します。
ファイルを開いたら、メール送信用の設定をします。
public $user = array(
'transport' => 'Smtp',
'from' => array('site@localhost' => 'My Site'),
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'log' => false,
'charset' => 'utf-8',
'headerCharset' => 'utf-8',
);
今回はsmtpを使用するので、サンプルをコピーし、usersプラグイン用を作成しました(設定で変更が必要な箇所は、各自で変えてください)。
そして、忘れずに、app/Config/bootstrap.phpに次の行を追加します。
Configure::write('Users.emailConfig', 'user');
ここまでで準備が完了したので、動作確認をします。
ユーザー登録とはじめてのログイン
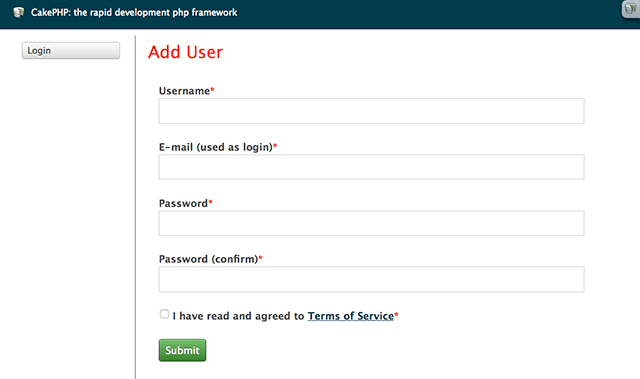
http://localhost/users/users/addにアクセスすると、ユーザー登録画面が表示されます。

必須項目を入力し、submit!

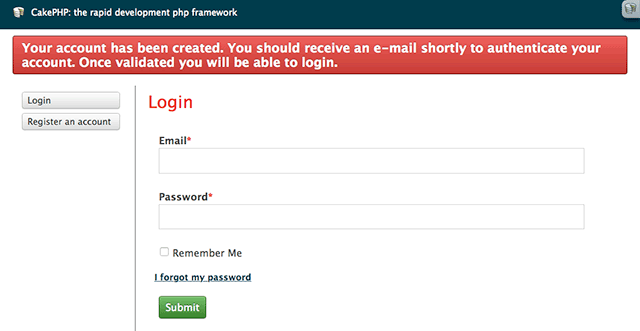
アカウント作成の完了と、メールで認証の必要があるメッセージが表示されます。
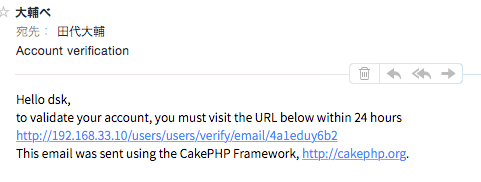
早速メールを確認すると、メーッセージが届いていました。

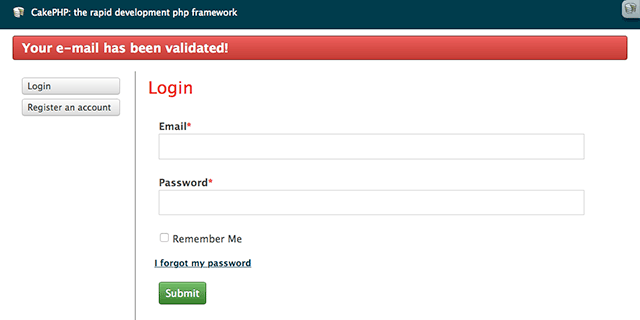
本文のリンクをクリックすると、ログイン画面へ移動し、認証が成功したメッセージが表示されます。

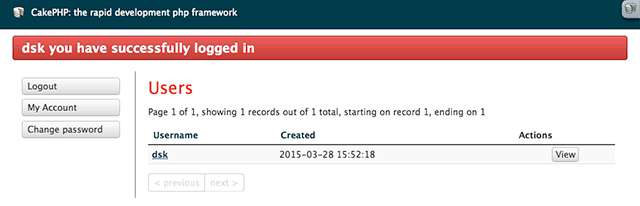
先ほど登録した内容を入力し、submit!

無事ログインに成功しました。
ちなみに、メール認証前にログインしようとすると、エラーメッセージが表示されログインできませんでした。

さて今回は、usersプラグインのインストールと動作確認ですので、ここまで。
 大輔べ
大輔べ
