
DreamweaverでSassを使ってCSSを書いていると、コードヒントがでなくてちょっと不便でしたので、設定を変更し、コードヒントが出るようにしました。
設定方法
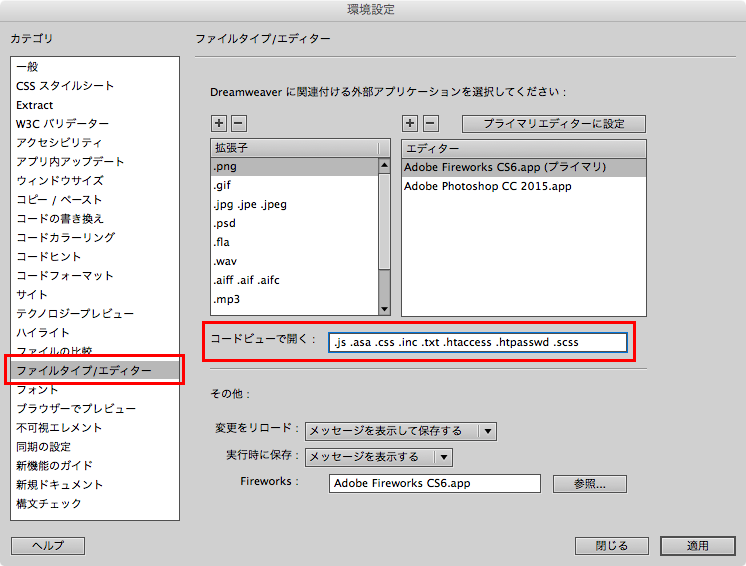
まず、Dreamweaverを立ち上げ、メニューから環境設定を開きます。

カテゴリから「ファイルタイプ/エディター」を選び、コードビューで開くに「.scss」を追加します。そして、適用。
次に、Dreamweaver本体がインストールされているフォルダに移動し、configuration→DocumentTypesに移動します。
そして、DocumentTypesフォルダ内にあるMMDocumentTypes.xmlをテキストエディタなどで開きます。
<documenttype id="CSS" internaltype="Text" winfileextension="css" macfileextension="css" file="Default.css" writebyteordermark="false" mimetype="text/css" >
<documenttype id="CSS" internaltype="Text" winfileextension="css,scss" macfileextension="css,scss" file="Default.css" writebyteordermark="false" mimetype="text/css" >
12行目のコードを、上記から下記に修正し、保存します。
これでDreamweaverでSassを使ってCSSを書くときに、コードヒントがでるようになりました。
Dreamweaver CC 2015.1
 大輔べ
大輔べ
