
このブログではソースコードを書く記事は書かない予定でした。ですが、WordPressのことであったり、Movable Typeのことであったり、CakePHPなどWeb系の技術的なことも書くことにしました。
そうすると、そのような記事を書く場合、大体ソースコードを記事中に書くことになります。そのまま<pre>タグで囲って書いても良いのですが、せっかくなのでTwitter Bootstrapのサイトのように綺麗に表示することにしました。
調べてみると、Twitter Bootstrapのサイトではgoogle-code-prettifyが使われている模様。というわけで、同じようにgoogle-code-prettifyを使うことにしました。
今回はWordPressに設置したので、その手順と使い方をメモしておきます。
google-code-prettifyとは
ウェブページでソースコードを色付けするJavaScriptライブラリ。
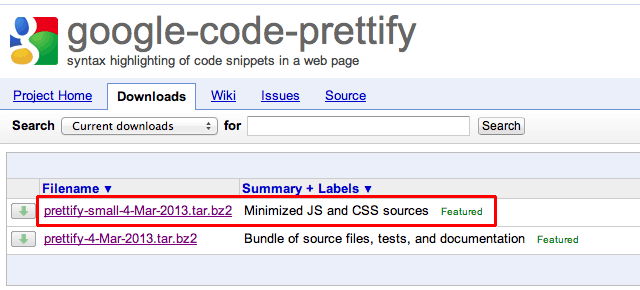
google-code-prettifyの入手

google-code-prettify一式をダウンロードします。ファイルを修正しないのであれば、Minimized JS and CSS sourcesの方で。
google-code-prettifyのアプロード
ダウンロードしたファイルを解凍し、google-code-prettifyフォルダをサーバにアップロードします。
wp-content/
├── css/
├── themes
├── sample
├── google-code-prettify
├── prettify.css
├── prettify.js
├── その他のファイルたくさん
アップロード先は各自お好きな場所に。
テンプレートファイルの編集
先ほどアップロードしたファイルをテンプレートファイルで読み込みます。
CSS
<link href="<?php bloginfo('template_url'); ?>/google-code-prettify/prettify.css" rel="stylesheet" media="all">
<head>内に追加します。
JS
<script src="<?php bloginfo('template_url'); ?>/google-code-prettify/prettify.js"></script>
<script>prettyPrint();</script>
を</body>タグの直前に追加します。
ファイルまでのパスはアップロード先により異なります。
Twitter BootstrapのCSSを拝借
あとはソースコードをクラス名.prettyprintを付けた<pre>タグで囲って書けば綺麗に表示されます。
ですが、ここで問題が発覚!行数を表示するクラス名.linenumsを付けると表示が崩れるではないですか!
Twitter Bootstrapのサイトでは綺麗に表示されています。う〜ん、なんでだろう?
ひらめきました!
Twitter BootstrapのCSS使えばいいじゃん!
.com { color: #93a1a1; }
.lit { color: #195f91; }
.pun, .opn, .clo { color: #93a1a1; }
.fun { color: #dc322f; }
.str, .atv { color: #D14; }
.kwd, .prettyprint .tag { color: #1e347b; }
.typ, .atn, .dec, .var { color: teal; }
.pln { color: #48484c; }
.prettyprint {
padding: 8px;
background-color: #f7f7f9;
border: 1px solid #e1e1e8;
}
.prettyprint.linenums {
-webkit-box-shadow: inset 40px 0 0 #fbfbfc, inset 41px 0 0 #ececf0;
-moz-box-shadow: inset 40px 0 0 #fbfbfc, inset 41px 0 0 #ececf0;
box-shadow: inset 40px 0 0 #fbfbfc, inset 41px 0 0 #ececf0;
}
/* Specify class=linenums on a pre to get line numbering */
ol.linenums {
margin: 0 0 0 33px; /* IE indents via margin-left */
}
ol.linenums li {
padding-left: 12px;
color: #bebec5;
line-height: 20px;
text-shadow: 0 1px 0 #fff;
}
というわけで、prettify.cssを上記コードに修正。無事、綺麗に表示されるようになりました。
最後はちょっと力技でしたが、これでブログ記事にソースコードを書いたときに綺麗に表示できるようになりました。
 大輔べ
大輔べ
