会社帰りにiPhone 5sと5cを見に行こうかな。たしろだいすけ([my_twitter])でございます。

WordPressで投稿を作成しているときに、同じブログ内の別の投稿へリンクを張るときってありますよね。どうやって張ってますか?ただのテキストリンク?
もちろんそれでもOKですが、サムネイルも一緒に表示すると目立ちますよね。もしかするとクリック率も上がるかも?
ということで、下のような感じで、別の投稿へのリンクを表示するショートコードを書きました。
[other-post-info id=”218″]
概要
投稿idから、投稿のタイトル、パーマリンク、アイキャッチ画像のリンクを取得し、投稿内で表示します。
コード
使用しているテーマのfunctions.phpに下記コードを追加します。
function other_post_info($atts) {
extract(shortcode_atts(array(
'id' => '',
), $atts));
if($id == ''){
return '<p>idが入力されていません。</p>';
}else{
$query = new WP_Query("p=$id");
if(!$query->have_posts() or !is_numeric($id)){
return '<p>id=' . $id . 'の記事は見つかりませんでした。</p>';
}else{
while ($query->have_posts()) {
$query->the_post();
$title = the_title('','',false);
$link = get_permalink();
if(has_post_thumbnail()){
$tmb_id = get_post_thumbnail_id();
$tmb_array = wp_get_attachment_image_src($tmb_id);
$tmb = $tmb_array[0];
}else{
$tmb = get_bloginfo('template_directory') . "/images/thumbnail.png";
}
wp_reset_postdata();
return '<p><img src="' . $tmb . '"></p><p><a href="' . $link . '">' . $title . '</a></p>';
}
}
}
}
add_shortcode('other-post-info', 'other_post_info');
これでショートコード[[other-post-info]]が作成されました。
このコードでは投稿idが指定されていなかったり、指定された投稿idで記事が見つからなかった場合はエラーを表示するようにしています。また、アイキャッチ画像がない場合は別の画像を表示するようにしています。
使い方
投稿でidが218の記事を表示したい場合
表示したい投稿に[[other-post-info id="218"]]と記述します。
これで投稿に同じブログの別の投稿を画像付きで表示することができます。
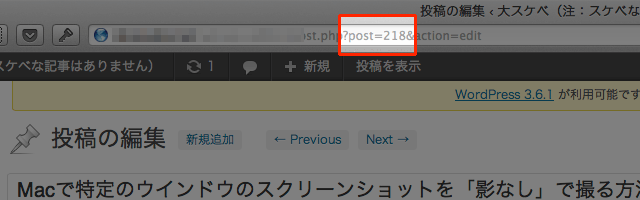
なお、投稿idはダッシュボードの投稿一覧や、投稿の編集画面で確認することができます。下の画像は投稿の編集画面での確認方法です。post=218の218が投稿idになります。

 大輔べ
大輔べ
